

扫一扫手机浏览
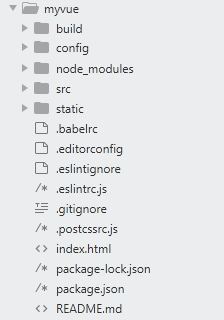
我们得到的项目目录是这样的:

build
build.js > 生产环境构建脚本
check-versions.js > 用来检查npm,node.js版本
utils.js > vue开发环境的webpack相关配置文件
vue-loader.conf.js > 配置了css加载器以及编译css之后自动添加前缀
webpack.*.conf > webpack的各种配置
config
dev.env.js > 开发环境的各种变量设置
项目的配置文件
prod.env.js > 生产环境的各种变量设置
node_modules
这个不用多说了吧,npm各种模块都在这
src 开发目录
assets > 资源目录,放各种资源,这个目录下的资源会被webpack构建
components > 组件目录,放组件s
router > 前端路由,路由配置就在index.js里面写
App.vue > 根组件,页面会把这个组件加载到Dom树上
main.js > 入口js文件
static
静态资源,这个目录下面的资源不会被webpack构建
index.html > 首页入口文件
package.json > npm包配置文件,里面写项目的各种npm脚本,依赖包等信息
README.md > 说明文档
.xxxx > 各种工具、语法的配置文件
————————————————
版权声明:本文为CSDN博主「Fala Oviara」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_35714301/article/details/108236145

二维码